10.10.2007 17:19
[Tutorials]
Community-Tutorial: Erstellen von 2D-Grafik-Elementen 1/2
| Hallo zusammen ! |
| Nach den ausgezeichneten Tutorials meiner geschätzen Herrn Kollegen bin ich, Andre Thiel, nun an der Reihe. Ich dachte ich zeige euch mal, wie man mit einigen wenigen Techniken 2D Elemente erstellt, die ihr z.b. für das Erstellen von Buttons, Signaturen oder komplette Interfaceelemente einer Webpage anwenden könnt. Die Vorgehensweise, die ich hier beschreiben will ist nicht zwingend an eine Software gebunden. Die von mir benutzen Funktionen sollte es so oder ähnlich in jeder gängigen 2D Software geben. Mein Kollege Quy war aber so nett dieses Tutorial für euch in Photoshop CS2 zu "übersetzen", da ich selber mit einer anderen Software arbeite. Diese Schritte sind jeweils mit einem Photoshop Symbol gekennzeichnet. Alles was ihr sonst noch dazu braucht sind zwei verschiedene Texturen eurer Wahl (z.b. von www.cgtextures.com) |
Teil 1 : Standard Button
| Die Basis ist immer die finale Form des Objektes, die er erstellen wollt. Bei einem Button ist das natürlich nicht sonderlich komplex. |
|
| a) |
|
 |
Ich lege im ersten Schritt immer die Linienbreite fest und ob Ecken zum Beispiel abgerundet sein sollen. Aus diesen beiden Elementen erstelle ich dann alle weiteren Formen, die ich benötigen könnte. Der Vorteil davon ist, daß man nicht für jede weitere Form ein Rechteckt-Tool benutzen muß, mit dem es vor allem bei kleinen Elementen recht schwierig ist ohne Qualitätsverlust exakte Abmessungen zu zeichnen. Wenn ihr allerdings einmal nur eine Grundform braucht, könnt ihr die Punkte a) und b) überspringen. Wichtig ist nur, daß ihr am Ende eine geschloßene Form auf dem Bildschirm habt.  Mit dem 'Rounded Rectangle Tool' wird eine Form gezogen. Mit dem Attribut 'Radius' bestimmt man in Pixeln, wie stark die Ecken abgerundet werden soll. Nach einem Mausklick auf das Ebenen-Miniatursymbol im Ebenenfenster hat man die eben erstellte Form maskiert. Man erstellt eine neue Ebene und führt die Funktion 'Stroke'(unter dem Menüpunkt 'Edit' zu finden). Die erste Ebene kann man nun löschen. Der erstellte Rand wird nun z.B. mit dem Rectangular Marquee Tool alles markiert was man nicht braucht und mit entfernt. Fertig sind die Bauteile. |
| b) |
|
 |
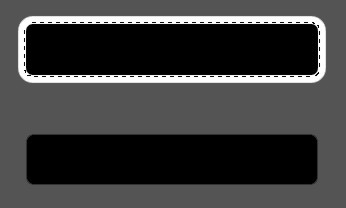
Aus der abgerundeten Ecke und der Linie baue ich mir die Grundform des Buttons zusammen. |
| c) |
|
 |
Der leere Raum in der Mitte dient mir nun gleichzeitig als zweite Grundform. Mit Hilfe einer Zauberstabmaske schneide ich dieses Element aus und f ülle es in einer beliebigen Farbe. Somit ist der Rahmen und der "Inhalt" eines Buttons erstellt.  Man klickt mit dem "Magic Wand / Zauberstab'" in die Mitte von der erstellten Umrandung. Es wird automatisch der Inhalt markiert (Wichtig ist, dass die Umrandung keine Lücken aufweist). Man erstellt eine neue Ebene und klickt auf 'Fill' (unter dem Menüpunkt 'Edit' zu finden). |
| d) |
|
 |
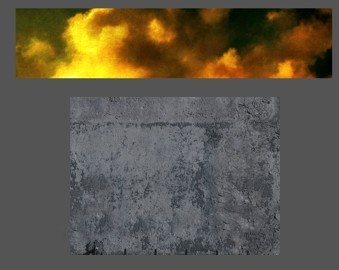
Für jedes dieser beiden Elemente wähle ich mir nun ein Material aus. In diesem Fall nehme ich diese beiden Texturen. |
| e) |
|
 |
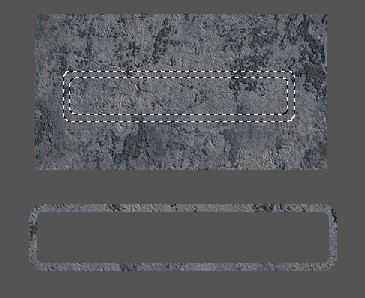
Nun erstelle ich aus dem Rahmen eine Maske und schneide diese als neue Ebene aus. Wie in a) erhalte ich einem Mausklick auf das Ebenen-Miniatursymbol im Ebenenfenster die Maskierung für die Umrandung. Ich kopiere den Inhalt auf das Material (separates Bild). Ich markiere auf der neuen Arbeitsdatei wieder die Umandung und gehe anschließend auf die Ebene mit dem Material und kopiere mir den Inhalt der Maskierung und füge ihn auf unserer Hauptarbeitsdatei. Fertig ist die Umrandung mit dem gewünschten Material. |
| f) |
|
 |
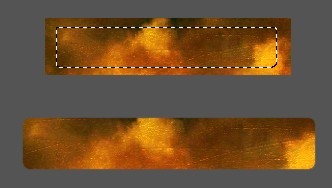
Das Selbe mache ich nun mit der "Inhaltsform". |
| g) |
|
 |
Legt man diese beide nun passend übereinander (mit Alignment zentrieren z.b.), sieht das Ergebnis so aus. Mit dem 'Move Tool' verschiebe ich die einzelnen Ebenen. Es wird automatisch an anderen Ebenen ausgerichtet. |
| h) |
|
 |
Nun kommt der spaßigere Teil. Ich persönlich arbeite gerne mit tiefengebenden Effekten wie Schatten oder Relief-Effekten. Ich wende nun auf jedes der beiden Elemente einen Relief-Effekt an. Hier kann man schön herrumspielen um verschiedene Tiefen darzustellen.  Im Ebenenfenster gelange ich durch einen Doppelklick rechts neben dem Ebenen-Miniatursymbol in ein weiteres Menü. Ich aktiviere den Unterpunkt "Bevel and Emboss" und habe einen dreidimensionalen Effekt. Wer will kann die einzelnen Attributen ausprobieren und sich seinen gewünschten Effekt erstellen. |
| i) |
|
 |
Nun erstelle ich für den Rahmen einen Schatten. Als Alternative zu den standardmäßigen Funktionen für Schatten in den handelsüblichen 2D Programmen, kann man auch ein Duplikat des Elementes erstellen, es mit Schwarz füllen und dannach optional einen Weichzeichner benutzen.  Ich maskiere wieder die Umrandung, erstelle eine neue Ebene und benutze wieder die Funktion "Fill" (mit schwarzer Farbe). Ich verwende nun den "Gaussian Blur" (unter dem Menüpunkt "Filter" zu finden) mit einem Radius von etwa 5 Pixeln. |
| j) |
|
 |
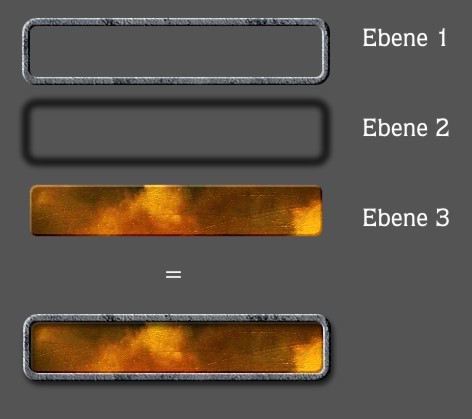
Nun solltet ihr drei verschiedene Ebenen haben, die ihr in dieser Reihenfolge in den Ebenen aneinander ausrichtet. |
| k) |
|
 |
Nun kann man noch etwas Feintuning betreiben und z.b. den unteren Bereich noch etwas abdunkeln um zusätzliche Tiefe zu erzeugen, oder die Farben noch nachträglich zu ändern. Fehlt eigentlich nur noch ein Text für den Button. Bei diesem könnt ihr übrigens die gleiche Technik benutzen. Nur dient hier der Basisfont als Vorgabe für die Form. Ich verschmelze alle Ebenen mit dem Befehl 'Flatten Image' zusammen und verdunkelt den unteren bereich manuell mit dem 'Burn Tool'. |
Weiter zu Teil 2: Interface Design