| Nachdem ihr nun die Basisfunktionen dieser Technik kennt, will ich euch noch kurz an zwei Beispielen zeigen, wie ihr sie für andere Elemente benutzen könnt. Zum Beispiel für ein Interface einer Webpage oder für ein simples Logo. |
Teil 2 : Interface Design
a)

|
Wieder beginne ich mit den kleinsten Elementen. Hier lege ich die Linienbreite und den Standardradius für den Rahmen fest.
|
b)

|
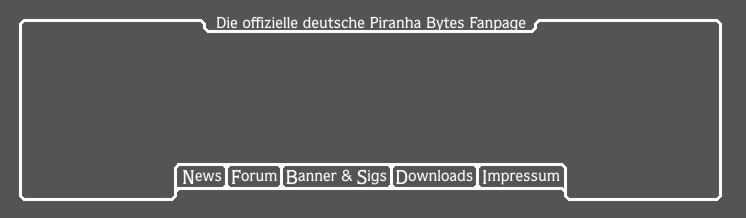
Durch duplizieren und verschieben, sowie das Rotieren um 90 Grad des Eckenelementes baue ich mir die finale Form zusammen. Um die Breite der Buttons festzulegen, passe ich schonmal Texte ein, so wie sie später auch auf den Buttongrafiken zu sehen sein sollen.
|
c)

|
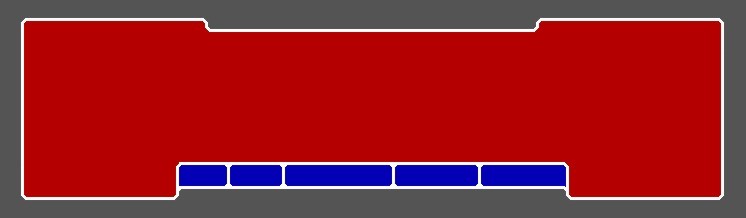
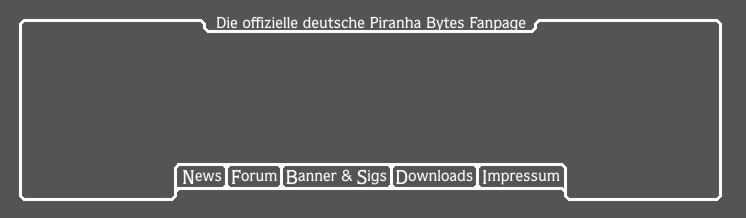
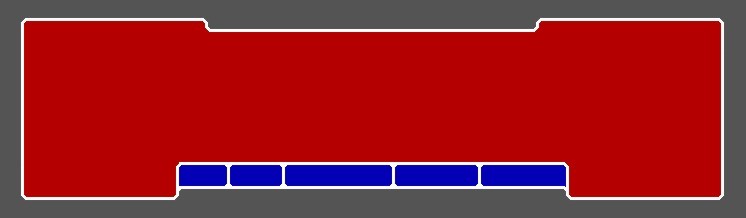
Im Ergebnis sieht man nun schon die drei Formen, aus denen der Header letztendlich bestehen wird: Der Rahmen (weiß), die Buttons (blau) und der grafische Content (rot). Für Letzeren könnt ihr ein Bild eurer Wahl und es ausschneiden oder ihr macht gleich etwas Eigenes.
|
| |
d)

|
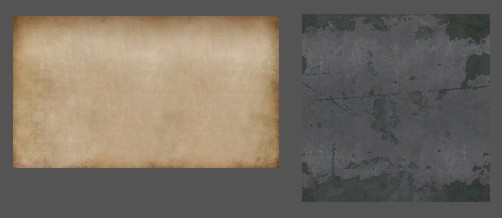
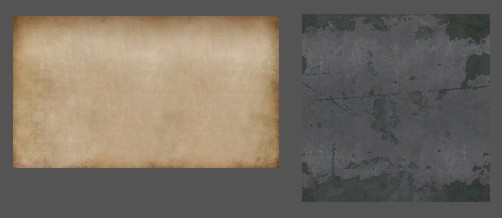
Zusätzlich zum grafischen Content benutze ich diese beiden Texturen. Für den Rahmen wähle ich eine Metaltextur, für die Buttons im Kontrast eine Pergamenttextur. Wie in Tutorial 1 schneide ich nun die einzelnen Elemente aus und fülle sie mit den entsprechenden Texturen.
|
e)

|
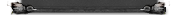
Hier sieht man die einzelnen Elemente recht deutlich. Dem Rahmenobjekt habe ich zusätzlich noch einen Schatten spendiert.
|
| |
f)

|
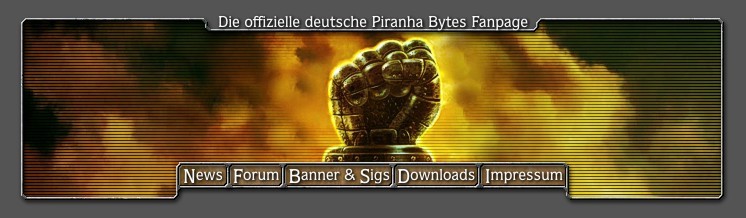
Noch etwas polieren und das finale Ergebnis sieht dann so aus. Natürlich kann man erheblich größeren Aufwand betreiben (z.b. kann man für die Buttons Tutorial 1 anwenden und zusätzlich noch Mouseovers erstellen). Aber ich denke um die Technik zu verdeutlichen sollte es reichen.
|
Teil 3 : Ein simples Logo
a)

|
Mit dieser Technik könnt ihr ebenfalls sehr schnell ein simples Logo erstellen. Sucht euch einen Font eurer Wahl (z.b. von www.fontriver.com). Habt ihr diesen erstellt, nehmt ihr das Logo und macht eine breitere Variante daraus (z.b. mit der Funktion "Stroke" in Photoshop). Färbt diese dann mit der "Fill-Funktion" zur besseren Unterscheidung anders ein.
|
| |
b)

|
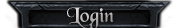
Wenn ihr nun die beiden Logos übereinander legt, sollte das Ergebnis ungefähr so aussehen. Das "dicke" Logo dient in dem Fall als Outline.
Sucht euch nun wieder zwei passende Texturen und füllt die Logos entsprechend.
|
c)

|
Nach ein paar Minuten arbeit könnte das finale Logo dann so aussehen. Natürlich kann man wiedermal mehr Arbeit investieren, aber ich denke es ist deutlich geworden, was ich vermitteln wollte. Und außerdem haben wir ja noch ein Spiel fertig zu machen.... :-)
|
Ich hoffe das Tutorial hat euch gefallen und ihr konntet etwas Praktisches lernen !
Es würde mich freuen, wenn ihr die Ergebnisse eurer Arbeit im Forum posten würdet.
MfG,
André Thiel
Piranha Bytes |